Crea una web site o un blog con un generador estático siguiendo los siguientes pasos.
Antes de empezar sitúate en el directorio en el que quieres generar el proyecto.
Si no tienes instalado Hugo, puedes hacerlo a través de homebrew escribiendo lo siguiente en tu terminal:
brew install hugo(si lo tenías instalado, ve directamente el punto 2)
A continuación, genera una nueva website de Hugo:
hugo new site <nombre>Ir al directorio que ya se ha creado y crear un repositorio de git:
cd <nombre>git initAñade como submódulo de git el tema que hayas elegido para tu website. En mi caso será “kross”:
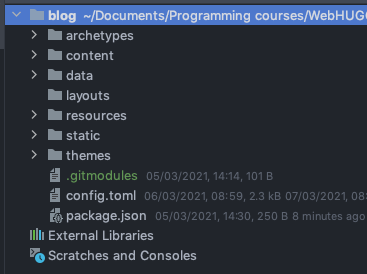
git submodule add <url-del-repositorio-git-del-tema> themes/<nombre-tema>Abre el proyecto con tu IDE favorito. Verás que en tu árbol de proyecto tienes varias carpetas creadas por defecto (archetypes, content, data…). Estas carpetas serán donde iremos poniendo cada una de las partes de nuestra web site. Estas partes ya las tenemos incluidas, solo que no están donde deberían.
![root del proyecto root del proyecto]()
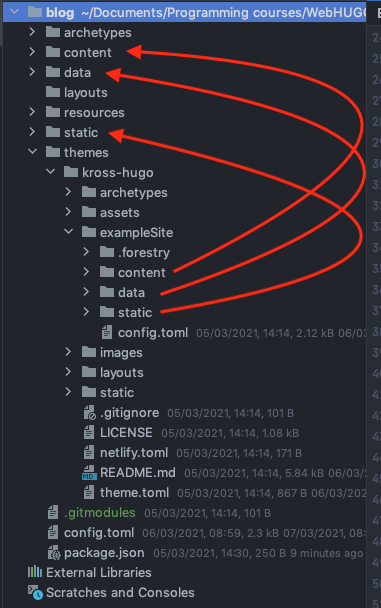
Ve a /themes/<nombre-tema>/exampleSite. Esta carpeta contiene exactamente lo que necesitamos, así que ahora procederemos a copiar el contenido de cada una de sus subcarpetas en la homónima. Esto es que, por ejemplo, el contenido de /themes/<nombre-tema>/exampleSite/content tendremos que copiarlo dentro de la carpeta content que hay en la raíz del proyecto. Y lo mismo con data y static.
![subcarpetas subcarpetas del proyecto]()
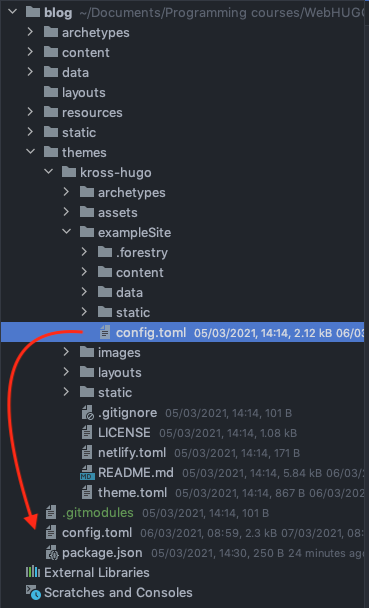
También tendremos que copiar el fichero de configuración (config.toml) y ponerlo en la raíz de nuestro proyecto.
![config.toml fichero config del proyecto]()
Una vez hecho esto ya podemos hacer el “build” del proyecto. Para ello deberemos escribir en la terminal (desde nuestro root):
hugo serveEl proyecto comenzará a compilar y aparecerá lo siguiente en la terminal:
Serving pages from memoryRunning in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRenderWeb Server is available at http://localhost:1313/ (bind address 127.0.0.1)Press Ctrl+C to stopYa podremos ver nuestra página web desde el navegador en la url:
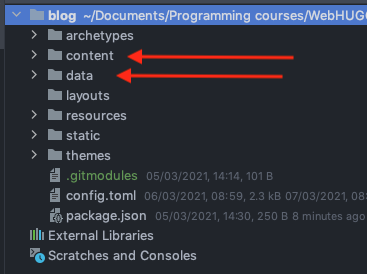
http://localhost:1313/A partir de aquí, sólo nos queda realizar las modificaciones necesarias a los ficheros .md o .yml que encontraremos dentro de las carpetas content y data de nuestra raíz del proyecto para personalizar la web site a nuestro gusto. Y también podremos personalizar la configuración de nuestra web site a través del fichero config.toml.
![personalizacion personalizacion del proyecto]()